Cara Membuat Face tipografi - Tutorial Photoshop
5:49 PM |
| face typography dalam 7 langkah |
Ada banyak cara untuk membuat efek Face Tipografi. Dan efek ini sudah seringkali dibahas, baik itu di buku, forum-forum hingga youtube. Namun kali ini saya ingin berbagi teknik sederhana untuk menghasilkan efek face tipografi ini dalam 7 langkah saja.
Mudah-mudahan sobat pembaca bisa mengikuti tutorialnya dengan baik dan terinspirasi untuk membuat karya yang serupa. (yang males baca bisa lihat video youtube di ujung artikel)
catatan: tutorial ini ditulis dengan asumsi Anda sudah mengetahui cara menggunakan tool-tool dasar Photoshop seperti type tool, pen tool dan memahami prinsip layer serta path.
 |
| silahkan cari gambar yang mirip seperti contoh ini |
Step 1
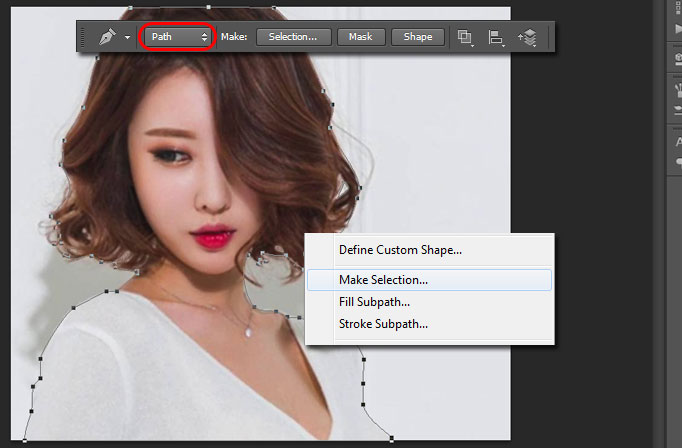
Gunakan Pen tool dengan mode: Path untuk membuat path mengelilingi model. Masih menggunakan Pen tool, klik kanan path lalu pilih Make Selection dari menu yang tampil. Klik OK untuk mengubah path menjadi seleksi. dengan seleksi aktif, tekan CTRL+J untuk menyalin area terseleksi ke sebuah layer baru.
Step 2
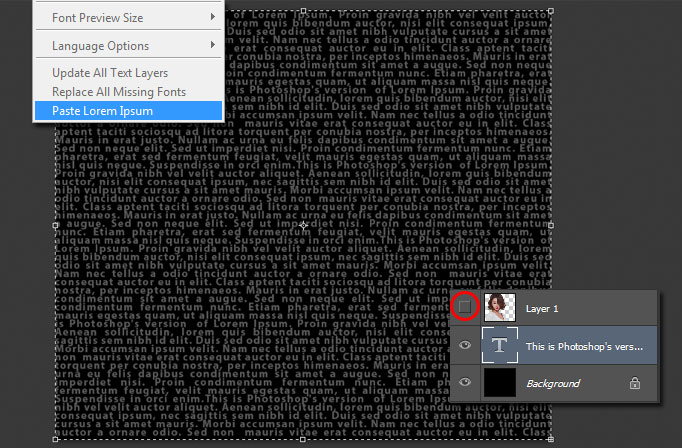
Sembunyikan layer 1, kemudian isi layer background dengan warna hitam. Gunakan Type tool untuk membuat paragraph text seukuran canvas. Selanjutnya klik menu Type> Paste Lorem Ipsum untuk mengisi paragraph text tersebut dengan sembarang teks.Apabila teks belum memenuhi seluruh canvas, silahkan copy-paste paragraf sebelumnya hingga terisi penuh seperti yang terlihat pada contoh dibawah ini. Pilih warna abu-abu sebagai warna teks atau bisa juga menggunakan warna putih, lalu turunkan opacity layernya.
Step 3
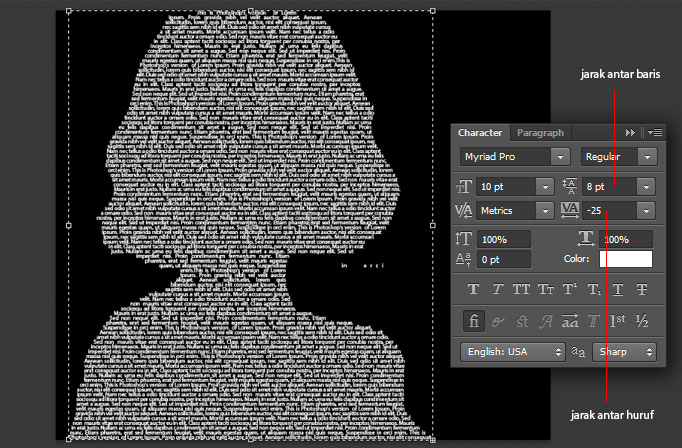
Kalau path yang Anda buat sebelumnya tiba-tiba menghilang, silahkan tampilkan kembali melalui panel Paths.Selanjutnya kembali ke panel Layers, sembunyikan layer teks yang telah dibuat sebelumnya. Buat sebuah layer baru, lalu gunakan Type tool untuk mengisi Path dengan paragraf teks sembarang.
Step 4
Pastikan Anda memilih warna putih sebagai warna teks, lalu sesuaikan ukuran teks, jarak antar baris dan jarak antar huruf supaya paragraf secara keseluruhan tampak lebih padat.Step 5
Tampilkan kembali layer 1 (layer gambar model), kemudian ubah blend mode nya menjadi Multiply. Sampai langkah ini, mestinya Anda mendapatkan hasil seperti contoh gambar dibawah ini.Jika Anda mendapatkan hasil yang berbeda, pastikan :
1. Layer gambar model berada di urutan paling atas
2. Teks paragarf haruslah berwarna putih
Step 6
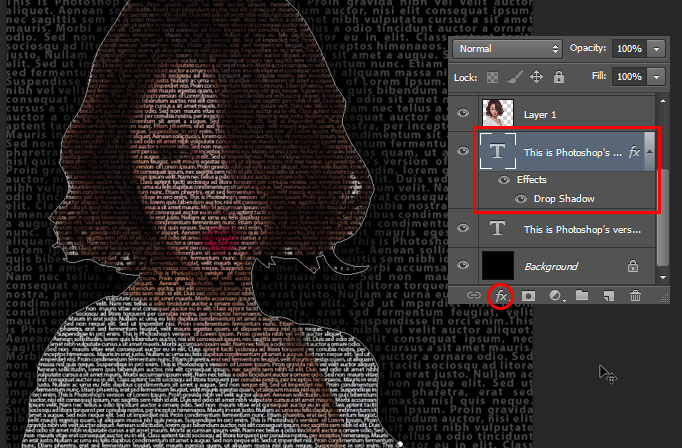
Tampilkan kembali layer teks yang seluruh paragrafnya mengisi penuh canvas. Pada langkah ini, Anda bisa menyesuaikan ulang ukuran, jarak antar baris, jarak antar huruf dan syle yang digunakan pada paragraf ini untuk mendapatkan komposisi yang menarik.Step 7
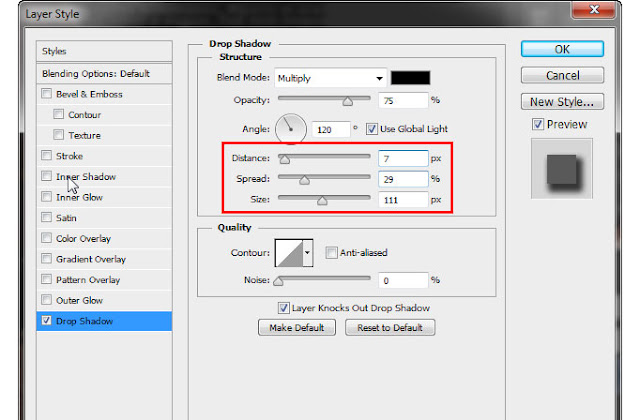
Kembali ke layer teks yang mengisi path gambar model, tambahkan layer syle Drop Shadow. Atur supaya efek drop shadow ini terlihat jelas dan melebar supaya terlihat perbedaan antara teks background dengan teks model.Kalau Anda lebih senang belajar dengan melihat sendiri prosesnya, dapat mengikuti video tutorial Youtube dibawah ini. Sedikit informasi, ada beberapa langkah yang berbeda dengan tulisan pada blog ini, namun hasil akhir yang dicapai tetap sama kok. Selamat mencoba.














0 komentar